Helvética: Un documental de amores y odios, pero en definitiva, de usos
Hay quienes se definen a sí mismos como devotos de la Helvética, otros la repudian y la critican por, según dicen, su extrema “inexpresividad”. Sin embargo, lo que no puede ponerse en duda es su importancia en el desarrollo del diseño gráfico desde que nació bajo el nombre de Neue Haas Grotesk, en 1957, y luego pasó a llamarse Helvética.
Esta es la mirada de Gary Hustwit, director y productor de este documental estrenado en 2007: un paseo por el papel que desempeña la tipografía en la vida de los ciudadanos, y específicamente la Helvética, que se ha convertido en la imagen imperceptible del día a día que está presente mensajes visuales como la señalización, la publicidad, los productos, entre otros.
En ochenta minutos de imágenes y entrevistas con importantes diseñadores gráficos, Hustwit crea un apasionante debate sobre los procesos creativos del diseño gráfico en relación a cuáles son las mejores decisiones tipográficas. El punto en común es que no se trata sólo de “hacer algo bonito”, sino que detrás de unos cuantos rótulos se esconden implicaciones comunicacionales, psicológicas, y culturales.
En definitiva, aunque al parecer sea sólo cuestión de gustos, es evidente que los usos y la funcionalidad de una tipografía como la Helvética la han consolidado y otorgado el prestigio que, 53 años después de su nacimiento, sigue vigente.
Dirección y Producción: Gary Hustwit
Duración: 80 minutos
Entrevistas con: Erik Spiekermann, Matthew Carter, Massimo Vignelli, Wim Crouwel, Hermann Zapf, Neville Brody, Stefan Sagmeister, Michael Bierut, David Carson, Paula Scher, Jonathan Hoefler, Tobias Frere-Jones, Experimental Jetset, Michael C. Place, Norm, Alfred Hoffmann, Mike Parker, Bruno Steinert, Otmar Hoefer, Leslie Savan, Rick Poynor, and Lars Müller.
Enric Jardí y sus veintidós consejos sobre tipografía
Veintidós consejos sobre tipografía (que algunos diseñadores jamás revelarán), Editorial Actar, es un pequeño pero sustancioso "manual" sobre dicha especialidad, publicado por el diseñador Enric Jardí y en el que, como su propio nombre lo indica, se establecen 22 pautas básicas para el manejo de los tipos. El autor ofrece algunas pistas de sentido común en cuanto a legibilidad (como el tamaño, la composición de párrafo). Sin embargo, expresa que en el ámbito de la tipografía hay pocas verdades estáticas y que el libro sólo se orienta hacia el uso actual de los tipos, ya que aunque es evidente que los tipos no cambian, su utilización y preferencia para ciertos usos se modifica con el paso de los años. "Durante todo este tiempo la Meta no ha cambiado, no se lee ni mejor ni peor, es la misma. Los que hemos cambiado somos nosotros".
A continuación, una breve síntesis de cada uno de los consejos. En una próxima entrada, la otra cara del libro que se titula Veintidós cosas que nunca debes hacer con las letras (que algunos tipógrafos nunca te dirán).
1. Escoge un par de letras: Como mucho tres tipos, ya que es preferible jugar con el contraste, el ritmo, la simetría o el movimiento. Muchos tipos son muchas voces, así que una buena solución es el uso de una familia tipográfica multiestilo.
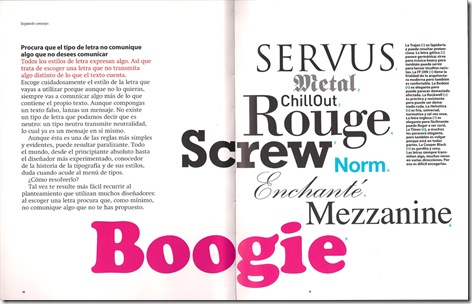
2. Procura que el tipo de letra no comunique algo que no deseas comunicar: Un estilo de letra expresa algo por sí mismo. Si no sabes cuál tipo elegir, escoge por lo menos uno que no comunique algo que no quieres.
3. Escoge la letra según el tamaño necesario: Los tipos están diseñados para tamaños específicos, esto podemos verlo en que las letras para cuerpos pequeños tienen una estructura más ancha y una diferencia de alturas entre mayúsculas y minúsculas menor que los tipos creados para titulares. Además, tienen formas más abruptas y sus partes finas son más gruesas. Lo ideal es fijarse en estos detalles y seleccionar un tipo adecuado para el texto.
4. Usa tipos para tu idioma: Hay que asegurarse que el tipo tiene todas las letras y caracteres necesarios para la lengua y la materia del texto.
5. Igualar tamaños cuando se utilicen dos tipos distintos: El mismo cuerpo en tipos distintos no siempre genera tamaños iguales, por lo que se deben ajustar los cuerpos para que las letras aparezcan iguales y combinen entre sí.
6. Asegúrate de que tu tipo llegue hasta el final: Como puede ocurrir que el tipo no llegue hasta el final del proceso (sea de impresión, publicación web, etc.), y que sea reemplazado por otro que no es el deseado, hay que tomar medidas para evitar que esto suceda: adjuntar las fuentes, utilizar programas de conversión de caracteres en vectores, emplear un tipo que esté instalado en todos los sistemas operativos cuando hablamos de web, fijarse en la vista del navegador. En definitiva, es imprescindible hacer un seguimiento de la fuente.
7. No toques demasiado los valores por defecto: Procurar no modificar los valores naturales de los caracteres. Sin embargo, hay excepciones en las que pueden ser favorables ciertos cambios como el cuidado del espacio entre caracteres con la edición de kearning de pares.
8. Si te dejan, compón a caja izquierda: Alinear el texto a la izquierda de la caja y sin justificar, y si es conveniente cortar palabras. Aunque esto riñe con la creencia de que el texto justificado está ordenado, se basa en que para la justificación es necesario alterar los espacios entre palabras y entre caracteres.
9. Empieza por el cuerpo de texto: Es fundamental escoger el cuerpo de texto principal, en especial, su tamaño. Hay dos principios básicos a tener en cuenta: uno práctico relacionado con favorecer a la vista para la lectura y con el mantenimiento de jerarquías como titulares o entradillas; y otro estético según el cual debe mantenerse un contraste entre tipos (no deben ser demasiado parecidos). Un truco consiste en agrupar al máximo los cuerpos y contrastar con el tipo o con el peso.
10. Ayúdate de una pauta siempre (o casi siempre): Hay sistemas mecánicos como las retículas, y orgánicos como algunas fórmulas basadas en números irracionales. Siempre es conveniente emprender un proyecto complejo con una pauta, pero el consejo es tener la habilidad de prescindir de ella cuando sea necesario.
11. No pierdas el tiempo con los márgenes y el foliado: Antaño se empleaban fórmulas para calcular los márgenes de un diseño. Hoy en día, en caso de los libros, se piensa en la economía del espacio con márgenes más estrechos. No hay una norma para establecer los márgenes: pueden servir para marcar el ritmo de las páginas (más aire o una composición más densa). En cuanto al foliado, hay que pensar en un lugar donde la vista espera encontrarlo, es cuestión de funcionalidad.
12. Marca los párrafos convenientemente: Utilizar sangrados para diferenciar los párrafos si se considera conveniente. Los tips son los siguientes: no aplicar sangrado y salto de línea a la vez porque es una redundancia, aplicar cuadratín (usar la misma medida del cuerpo de texto para el sangrado), no sangrar en el primer párrafo de un grupo de texto ni en titulares, y para anuncios publicitarios no introducir líneas en blanco ni sangrados porque se distrae la vista.
13. Cuadra las líneas (si puedes): Si es conveniente, utilizar rejilla base, y en bloques continuos, ajustar las líneas (pero si no se consigue con algunas modificaciones, es mejor no forzar demasiado). Controlar los ajustes de partición y justificación.
14. Cierra el interlineado en los cuerpos grandes: A mayor tamaño de las letras es mejor cerrar el interlineado. Los cuerpos grandes se perciben como imágenes y es mejor cerrar los espacios entre letras para evitar que se escape aire entre ellas, así se dirige la mirada hacia los espacios internos y no hacia los intermedios.
15. Retoca titulares, cabeceras y logos: Hay que tener cuidado con el espacio entre algunas letras que no combinan bien entre sí debido a que los espacios externos no están correctamente compensados. Para ello se utiliza el kearning de pares, para corregir dichos vacíos (algunas veces es conveniente hacerlo manualmente, en especial para cabeceras y logotipos).
16. Elige cuidadosamente los caracteres a utilizar: Este punto se resume en algo muy básico: cuidar la ortotipografía. Es importante saber qué caracteres se utilizan para cada lengua por etiqueta, higiene y para evitar malos entendidos con el lenguaje.
17. Rechaza las falsas negritas, cursivas y versalitas: Hay que asegurarse de que los programas no deformen las letras con falsas negritas, cursivas y versalitas. La solución es el uso de familias tipográficas, ya que incluyen las variaciones originales de cada tipo.
18. Aprende cómo funcionan los ajustes de P&J: Los ajustes de partición y justificación sirven para determinar cómo el ordenador dividirá las palabras al final de cada línea (si hay división) y cómo acomodará los espacios entre palabras y entre letras para que la línea llegue hasta el final derecho de la columna. Es importante aprender cómo funcionan estos parámetros, y a base de “ensayo y error” ir conociendo cuáles son los mejores valores de P&J según el tipo, el cuerpo y el ancho de columna. La recomendación es guardar tablas con los datos que se vayan probando.
19. Si no se ha de notar, condensa y expande las letras: En textos largos, condensaciones sutiles pueden ayudar a ganar espacio. En letras romanas estas deformaciones se notan menos debido al contraste.
20. Reduce la interlínea en cuerpos grandes: Igual que se hace con el interletraje, en cuerpos grandes conviene cerrar el interlineado ya que los valores asignados por defecto son excesivos. Debe tenerse en cuenta especialmente en mayúsculas, que carecen de ascendentes y descendentes, y por ello el espacio se nota más.
21. Cuida los números: Los números, a pesar de ser diseñados como letras, no terminan de encajar entre los demás caracteres. Hay varios tipos de números: los más comunes tienen la altura de las mayúsculas (o similar) y funcionan para fórmulas matemáticas, el inconveniente es que en bloques de texto destacan demasiado. Otro tipo son los numerales antiguos u ‘old style’ que tienen la altura de las mayúsculas con brazos ascendentes y descendentes. Son los que mejor se integran al texto en bloque.
22. Habla con propiedad: En este último punto, Jardí recomienda conocer los términos relacionados con tipografía, no porque conociéndolos se vaya a diseñar mejor, sino porque así se es más profesional.