
Para todos aquellos que estén interesados en realizar algún curso de diseño, publicidad o márketing, y que aún no se hayan decidido, el IED Madrid abrirá sus puertas el próximo jueves 17 de junio para ofrecer información sobre todas las modalidades académicas que allí se imparten. Es una invitación para conocer y descubrir el mundo del diseño y la comunicación.
Durante la visita se podrán conocer las instalaciones del centro, incluyendo los laboratorios y talleres, y las técnicas de enseñanza para que los interesados puedan encontrar su vocación. Cabe mencionar que los cursos del IED están avalados por más de 40 años de experiencia en la enseñanza y por las prestigiosas empresas con las que tienen convenios.
Es fundamental rellenar el formulario de inscripción.
CUÁNDO
Jueves 17 de junio. De 16:00 a 20:00 h. Entrada libre previa inscripción.
DÓNDE
IED Madrid
Palacio de Altamira
c/ Flor Alta, 8
91 448 04 44
Metro: Santo Domingo, Callao, Plaza de España o Noviciado

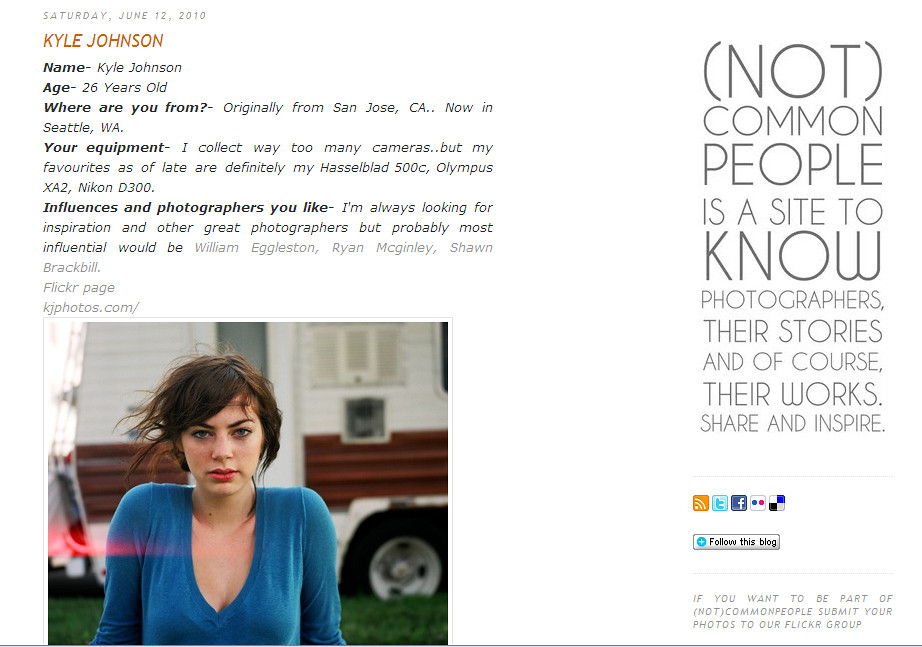
(not)commonpeople es un blog creado como punto de encuentro e inspiración para fotógrafos, tanto aficionados como amateurs. En esta página se puede encontrar una gran variedad de estilos de fotografía, en el que predomina el retrato, y también se incluye una breve entrevista con el personaje del día en la que se le pregunta por las cámaras que utiliza, sus influencias fotográficas, entre otros. En algunas ocasiones han trabajado en conjunto con Carpaccio Magazine.
También en Flickr.
Las paletas de color hablan por un diseño, pues no es lo mismo tener colores que combinan adecuadamente, y que armonizan, y tener una mezcolanza que, en la mayoría de los casos, hiere profundamente los gustos. Queriendo evitar esta última situación (tan indignante, por cierto), en esta ocasión serán las paletas de color las protagonistas.
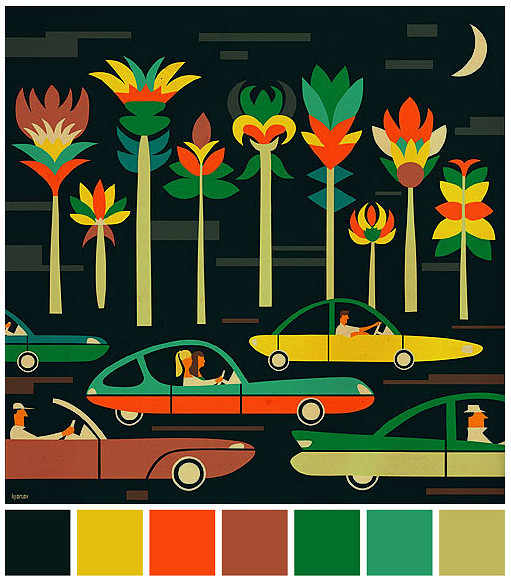
 La imagen anterior es tomada de Designworklife, específicamente de la sección Color Happy en la que cada semana aparece una nueva paleta basada en alguna imagen destacada, sea ilustración o fotografía. En el caso de la imagen anterior, se trata de una ilustración de Ray Fenwick.
La imagen anterior es tomada de Designworklife, específicamente de la sección Color Happy en la que cada semana aparece una nueva paleta basada en alguna imagen destacada, sea ilustración o fotografía. En el caso de la imagen anterior, se trata de una ilustración de Ray Fenwick.
Otros ejemplos:
Ilustración de Iv Orlov.
Beard Tale print by Stuart Kolakovic.
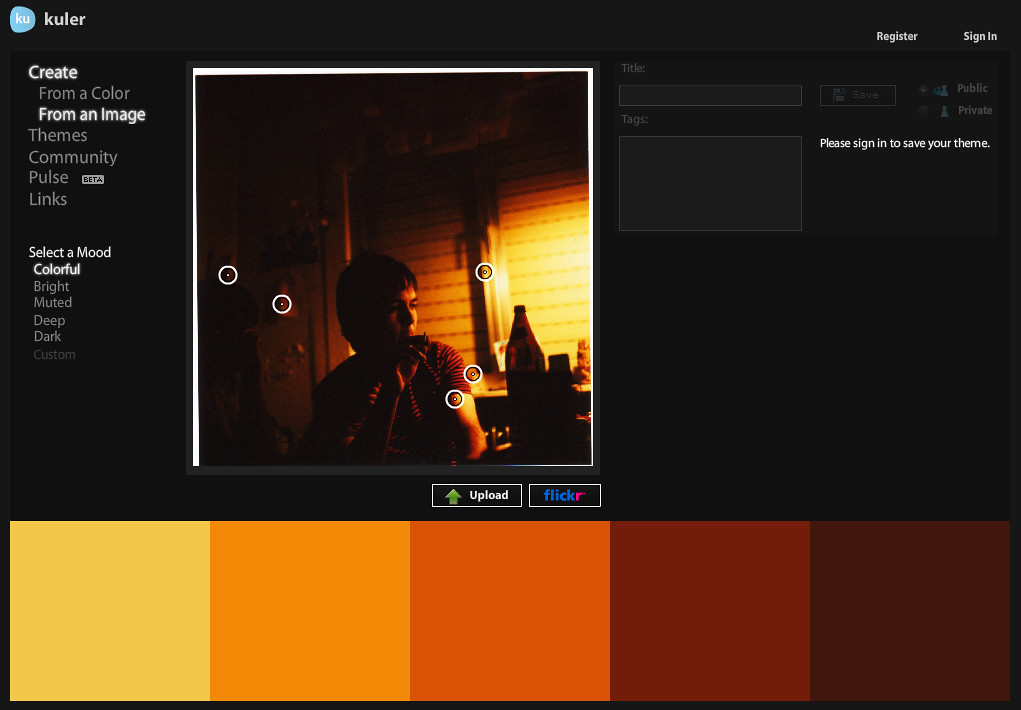
Una herramienta útil puede ser Kuler, una aplicación online de Adobe en la que se pueden encontrar varias opciones para la creación de paletas. Se pueden seleccionar algunas que han sido creadas por los usuarios, o se puede emplear la opción de crear una paleta a partir de una imagen, como en los casos anteriores. La fotografía o dibujo puede subirse desde archivo o desde Flickr, y posteriormente el sistema ofrece varias gamas de color según el colorido, el brillo, la intensidad, la oscuridad, etc.

Otra opción muy recomendada es ColourLovers.

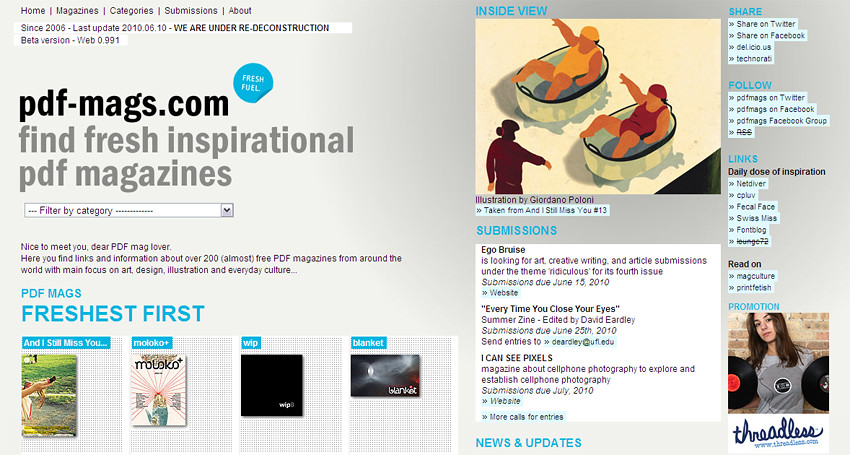
Como difícilmente podemos hablar de originalidad, sino de copias bien hechas, el sitio alemán pdf-mags.com presenta una amplia y muy variada muestra de revistas en pdf, que como muy bien dice en el lema del sitio, sirven de combustible fresco para poner a volar la inspiración.
Las distintas revistas se pueden buscar por categorías, que incluyen arquitectura, arte, diseño, marcas, cultura, tendencias, tecnología, tipografía, estilo de vida, comic, ilustración, entre muchas otras. Pdf-mags redirecciona a las páginas web de las revistas, en donde pueden verse on-line o descargar en pdf.
En este momento el sitio web se encuentra en reconstrucción, así que posiblemente en algún tiempo ofrezcan un diseño optimizado y una catálogo más amplio. Los interesados pueden mandar sus propuestas editoriales para darlas a conocer a través de este medio.
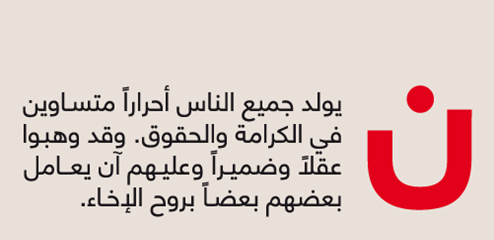
Letras y realidad se funden en el diseño árabe: Nadine Chahine
“Typography is means to an end. Arabic typography is half Arabic and half typography. It is not possible to seperate letterforms from the reality in which they will appear. To understand Arabic typography is to understand first what is Arabic.”
Para la diseñadora libanesa de tipografía, Nadine Chahine, es imposible separar la realidad de las letras que toman forma en esta, especialmente hablando del mundo árabe y de sus innumerables implicaciones, variedades que emanan de cada dialecto que conforma esta amplia lengua. Este tema surge de la idea de plantearse un diseño de la Helvética, tan pulcra, neutral, y estable, adaptado al árabe, tan cargado en sí mismo de millones de connotaciones.
En un artículo publicado en I Love Typography, esta galardonada diseñadora y actual responsable de Marketing de ventas y proyectos arábicos en Linotype, se pregunta si es posible traspasar la neutralidad Suiza a Oriente Medio, la paz y la prosperidad que los helvéticos reflejan en su tipo característico. La respuesta es que la inspiración para la Neue Helvética (resultado final que está disponible en Light, Bold y Regulra) no viene de muestras de tipos ni de libros de caligrafía, viene de la vida real del Líbano y de la necesidad que hay de compartir nuevas ideas.
El objetivo, y difícil tarea, fue lograr que la Neue Helvética Arabic consiguiera las características de la original: que imponga con autoridad y al mismo tiempo serenidad, que sea muy pulida, estable, y sobre todo, neutral. Así mismo, se buscó que pudiera ser utilizada en árabe con la misma neutralidad, formalidad y habilidad para ser aplicada en múltiples proyectos. Y, más que un resultado, la Neue Helvética Arabic es un fin en sí misma.
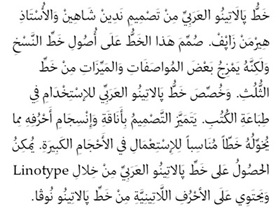
Por otra parte, entre los diseños de Chahine destacan también la Frutiger Arabic, la Palatino Arabic, creada en colaboración con Hermann Zapf, la Badiya o la Koufiya.
Frutiger Arabic:
La mejor vía para comprender los diferentes estilos tipográficos, y aprender a utilizarlos, es conocer un poco mejor la anatomía de las letras. Este post desarrolla algunas de estas características (las más importantes, algunas se habrán quedado fuera), que evidentemente varían según el tipo de letra.
Sitios de referencia y créditos por las definiciones: Tipógrafos y Unostiposduros.
Paleta de colores: http://fedoraproject.org/wiki/MartinSourada/EchoIconThemeGuidelinesDRAFT

Asta ascendente: Trazo que sube por encima de la altura del ojo medio (x).
Cola: Prolongación inferior de algunos tipos.
Serif, Remate, Gracia o Terminal: Breve trazo final, perpendicular de un brazo, asta o cola. Sirven de ornamento (los sans-serif no tienen remates).
Contrapunzón o Contraforma: Espacio interior de un trazo que se cierra.
Asta, Fuste, Montante o Rasgo: Trazo principal que define la estructura del tipo. Casi siempre son verticales.
Gota, Lágrima o Botón: Trazo final de una letra que no termina en un remate o serifa, sino en una forma redondeada.
Barra, Perfil o Filete: Trazo horizontal entre dos líneas verticales, diagonales o curvas.
Brazo: Trazo horizontal que surge de un asta vertical.
Oreja: Trazo de la g de caja baja que sale de la cabeza de la letra.
Espolón: Prolongación de un trazo que no termina en remate y que surge de la unión de un trazo curvo y uno recto.
Vértice: Punto de unión de dos astas diagonales en la parte inferior de la letra. La unión de dos astas en la parte superior se denomina ápice.
Ojal: Parte inferior de la g de caja baja cuando el trazo es cerrado.
Asta Descendente: Trazo inferior que baja desde el límite del ojo medio (x).
Bucle o Panza: Trazo curvo, que por lo general encierra una contraforma.
Giro, Doble Arco, Asta Ondulada o Espina: Trazo curvo característico de la S y la s.
Cruz o Travesaño: Línea horizontal que cruza un trazo vertical.
Cuello: Trazo que une la parte superior e inferior de la g.
Lazo: Trazo que une las curvas con el asta principal.
Hombro o Arco: Trazo curvo que sale del asta principal y que no se cierra.

¿Alguna vez se han comido la cabeza tratando de averiguar alguna tipografía? Mucho probar y probar tipos, y nada, muchos parecidos pero ninguno que corresponda con el que es. Por ello, en esta ocasión presentamos dos sitios web que pueden servir de ayuda para identificar los tipos.
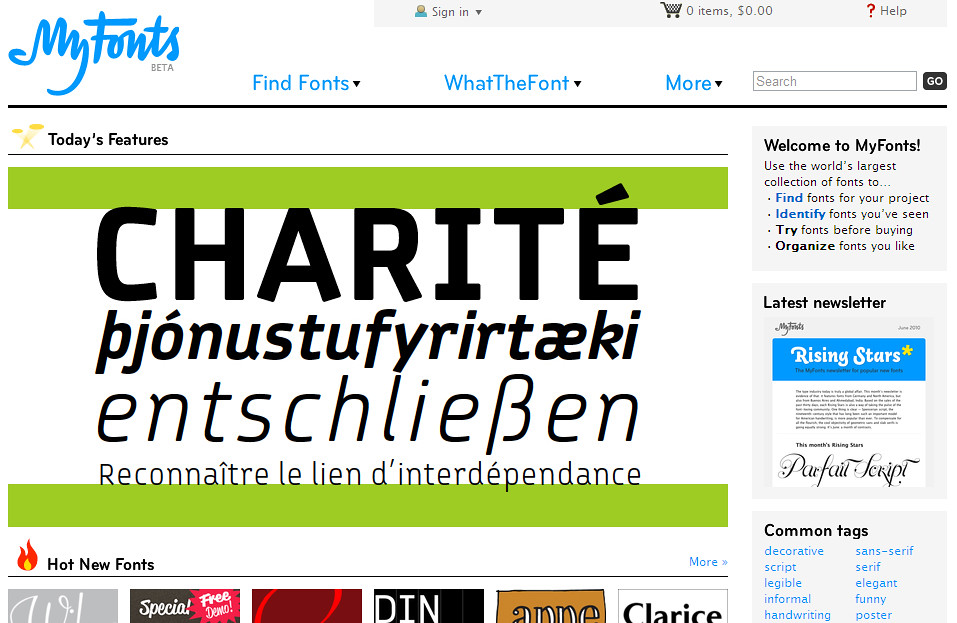
En primer lugar está Myfonts, una página bastante útil en la que se pueden encontrar varias herramientas de búsqueda, y que, si no ayudan a dar exactamente con el tipo buscado, por lo menos ofrecen una gran variedad de opciones similares. En el primer apartado de búsqueda se puede encontrar un amplio catálogo de tipografías, que pueden hallarse por criterios como el nombre, el creador, las características técnicas de los caracteres, las categorías tipográficas, el lenguaje o el precio, porque Myfonts también es tienda on-line.
Sin embargo, la opción What The Font puede ser la más interesante para los principiantes que no tienen ni idea, o muy poca, sobre cómo catalogar los tipos dentro de un estilo concreto. Lo que hay que hacer es lo siguiente: subir una imagen (con caracteres grandes para que sean más fáciles de identificar), el programa de la web reconoce las letras y ofrece una lista de varias posibilidades similares. Cabe mencionar que no siempre acierta en encontrar el tipo específico, pero por lo menos las aproximaciones siempre ayudan para acercarse más a la correcta.
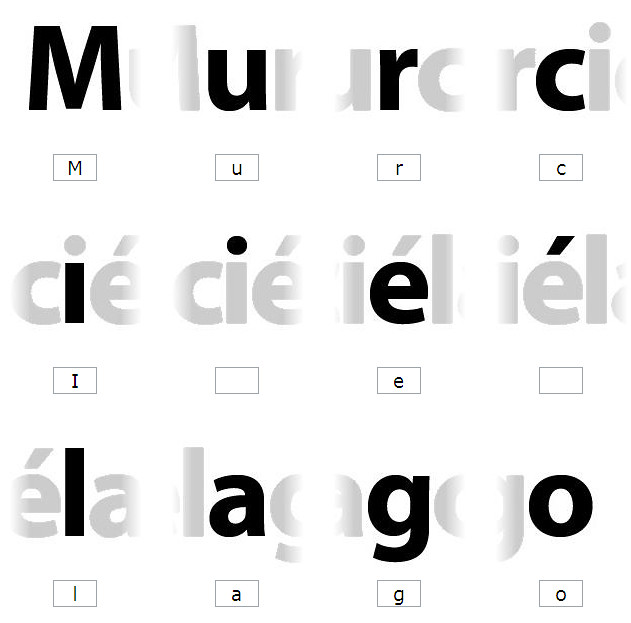
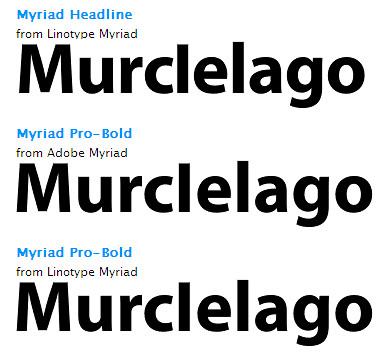
Ejemplo:

División en caracteres:

Lista de posibles tipografías similares:
 Como se puede apreciar en el proceso de reconocimiento, algunos caracteres los convierte a mayúsculas para que la identificación sea más fácil.
Como se puede apreciar en el proceso de reconocimiento, algunos caracteres los convierte a mayúsculas para que la identificación sea más fácil.
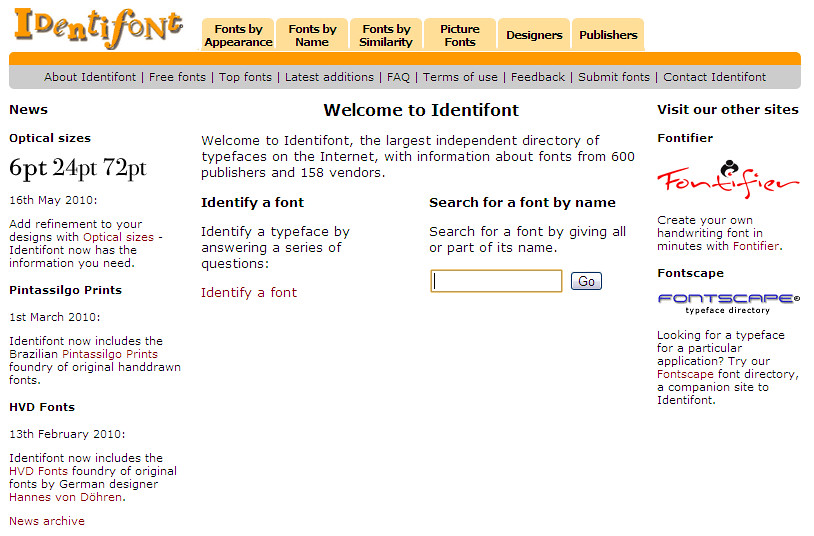
Por otra parte, está el sitio web Identifont, en el que se pueden realizar búsquedas por apariencia (el sistema hace varias preguntas sobre la forma de los caracteres y el estilo de los números, entre otras), por nombre, diseñador, fuentes similares, editores y fundiciones, y por identificación de símbolos o imágenes que hagan parte de la tipografía. También es un sitio de referencia para obtener información sobre dónde comprar tipografías.

Una base teórica es fundamental para conocer cualquier tipo de disciplina. Por ello, Unostiposduros es una página web de referencia para conocer los entresijos del vasto mundo de la tipografía, porque además de ofrecer noticias de actualidad sobre el tema, aporta un amplio repertorio de investigación acerca de la historia de los tipos.
Esta página web nació hace varios años como iniciativa de dos apasionados de la tipografía, Josep Patau y José Ramón Penela, a los que más tarde se unieron Dimas García y Marc Salinas. El objetivo de Unostiposduros es ofrecer un espacio de encuentro y aprendizaje para todos aquellos interesados en la tipografía, abarcando desde los aspectos históricos hasta las propuestas más destacadas de nuestros días.
En la estructura de la página web podemos encontrar, en primer lugar, la sección de noticias titulada Cuadratines, un espacio en el que se informa sobre gran variedad de temas de la actualidad tipográfica.
Por otra parte, en el apartado de historia se explican los estilos tipográficos más importantes y sus principales características. En esta categoría también se puede profundizar en la historia de los grandes maestros, desde Didot, Caslon o Baskerville, hasta los más actuales como Jan Tschichold, Max Miedinger o Adrian Frutiger.
Una tercera sección, titulada Manos a la Obra, ofrece orientación práctica para aprender sobre los tipos: anatomía de las letras, clasificación de tipos, legibilidad, tipografía digital (tema sobre el que ofrecen un curso), entre muchas otras lecciones. Aquí lo importante es conocer y poder usar los tipos de manera adecuada, es una estupenda ayuda didáctica para familiarizarse con la parte más técnica.
Después viene la parte de Textos, donde se ofrecen diferentes textos sobre temas relacionados con los tipos. Hay escritos que abarcan desde lo más teórico, hasta aquellos que hablan de lo cotidiano, de cómo las letras hacen parte del día a día de las personas.
También destaca la sección titulada Tratado de Tipografía, apartado esencial de Unostiposduros en el que se habla de los procedimientos clásicos de composición manual con tipos móviles. Es un reconocible esfuerzo recopilatorio, ya que como ellos mismos mencionan, actualmente es muy difícil encontrar este tipo de manuales debido a que esta tecnología de edición ha quedado prácticamente obsoleta.
Para terminar, cabe mencionar que también se pueden encontrar vídeos útiles y curiosos, galería de imágenes tipográficas y una excelente guía de enlaces.
Helvética: Un documental de amores y odios, pero en definitiva, de usos
Hay quienes se definen a sí mismos como devotos de la Helvética, otros la repudian y la critican por, según dicen, su extrema “inexpresividad”. Sin embargo, lo que no puede ponerse en duda es su importancia en el desarrollo del diseño gráfico desde que nació bajo el nombre de Neue Haas Grotesk, en 1957, y luego pasó a llamarse Helvética.
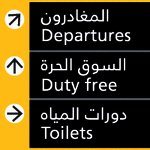
Esta es la mirada de Gary Hustwit, director y productor de este documental estrenado en 2007: un paseo por el papel que desempeña la tipografía en la vida de los ciudadanos, y específicamente la Helvética, que se ha convertido en la imagen imperceptible del día a día que está presente mensajes visuales como la señalización, la publicidad, los productos, entre otros.
En ochenta minutos de imágenes y entrevistas con importantes diseñadores gráficos, Hustwit crea un apasionante debate sobre los procesos creativos del diseño gráfico en relación a cuáles son las mejores decisiones tipográficas. El punto en común es que no se trata sólo de “hacer algo bonito”, sino que detrás de unos cuantos rótulos se esconden implicaciones comunicacionales, psicológicas, y culturales.
En definitiva, aunque al parecer sea sólo cuestión de gustos, es evidente que los usos y la funcionalidad de una tipografía como la Helvética la han consolidado y otorgado el prestigio que, 53 años después de su nacimiento, sigue vigente.
Dirección y Producción: Gary Hustwit
Duración: 80 minutos
Entrevistas con: Erik Spiekermann, Matthew Carter, Massimo Vignelli, Wim Crouwel, Hermann Zapf, Neville Brody, Stefan Sagmeister, Michael Bierut, David Carson, Paula Scher, Jonathan Hoefler, Tobias Frere-Jones, Experimental Jetset, Michael C. Place, Norm, Alfred Hoffmann, Mike Parker, Bruno Steinert, Otmar Hoefer, Leslie Savan, Rick Poynor, and Lars Müller.
Enric Jardí y sus veintidós consejos sobre tipografía
Veintidós consejos sobre tipografía (que algunos diseñadores jamás revelarán), Editorial Actar, es un pequeño pero sustancioso "manual" sobre dicha especialidad, publicado por el diseñador Enric Jardí y en el que, como su propio nombre lo indica, se establecen 22 pautas básicas para el manejo de los tipos. El autor ofrece algunas pistas de sentido común en cuanto a legibilidad (como el tamaño, la composición de párrafo). Sin embargo, expresa que en el ámbito de la tipografía hay pocas verdades estáticas y que el libro sólo se orienta hacia el uso actual de los tipos, ya que aunque es evidente que los tipos no cambian, su utilización y preferencia para ciertos usos se modifica con el paso de los años. "Durante todo este tiempo la Meta no ha cambiado, no se lee ni mejor ni peor, es la misma. Los que hemos cambiado somos nosotros".
A continuación, una breve síntesis de cada uno de los consejos. En una próxima entrada, la otra cara del libro que se titula Veintidós cosas que nunca debes hacer con las letras (que algunos tipógrafos nunca te dirán).
1. Escoge un par de letras: Como mucho tres tipos, ya que es preferible jugar con el contraste, el ritmo, la simetría o el movimiento. Muchos tipos son muchas voces, así que una buena solución es el uso de una familia tipográfica multiestilo.
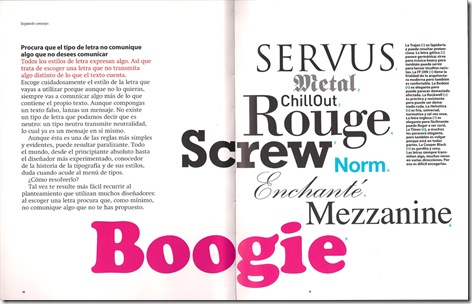
2. Procura que el tipo de letra no comunique algo que no deseas comunicar: Un estilo de letra expresa algo por sí mismo. Si no sabes cuál tipo elegir, escoge por lo menos uno que no comunique algo que no quieres.
3. Escoge la letra según el tamaño necesario: Los tipos están diseñados para tamaños específicos, esto podemos verlo en que las letras para cuerpos pequeños tienen una estructura más ancha y una diferencia de alturas entre mayúsculas y minúsculas menor que los tipos creados para titulares. Además, tienen formas más abruptas y sus partes finas son más gruesas. Lo ideal es fijarse en estos detalles y seleccionar un tipo adecuado para el texto.
4. Usa tipos para tu idioma: Hay que asegurarse que el tipo tiene todas las letras y caracteres necesarios para la lengua y la materia del texto.
5. Igualar tamaños cuando se utilicen dos tipos distintos: El mismo cuerpo en tipos distintos no siempre genera tamaños iguales, por lo que se deben ajustar los cuerpos para que las letras aparezcan iguales y combinen entre sí.
6. Asegúrate de que tu tipo llegue hasta el final: Como puede ocurrir que el tipo no llegue hasta el final del proceso (sea de impresión, publicación web, etc.), y que sea reemplazado por otro que no es el deseado, hay que tomar medidas para evitar que esto suceda: adjuntar las fuentes, utilizar programas de conversión de caracteres en vectores, emplear un tipo que esté instalado en todos los sistemas operativos cuando hablamos de web, fijarse en la vista del navegador. En definitiva, es imprescindible hacer un seguimiento de la fuente.
7. No toques demasiado los valores por defecto: Procurar no modificar los valores naturales de los caracteres. Sin embargo, hay excepciones en las que pueden ser favorables ciertos cambios como el cuidado del espacio entre caracteres con la edición de kearning de pares.
8. Si te dejan, compón a caja izquierda: Alinear el texto a la izquierda de la caja y sin justificar, y si es conveniente cortar palabras. Aunque esto riñe con la creencia de que el texto justificado está ordenado, se basa en que para la justificación es necesario alterar los espacios entre palabras y entre caracteres.
9. Empieza por el cuerpo de texto: Es fundamental escoger el cuerpo de texto principal, en especial, su tamaño. Hay dos principios básicos a tener en cuenta: uno práctico relacionado con favorecer a la vista para la lectura y con el mantenimiento de jerarquías como titulares o entradillas; y otro estético según el cual debe mantenerse un contraste entre tipos (no deben ser demasiado parecidos). Un truco consiste en agrupar al máximo los cuerpos y contrastar con el tipo o con el peso.
10. Ayúdate de una pauta siempre (o casi siempre): Hay sistemas mecánicos como las retículas, y orgánicos como algunas fórmulas basadas en números irracionales. Siempre es conveniente emprender un proyecto complejo con una pauta, pero el consejo es tener la habilidad de prescindir de ella cuando sea necesario.
11. No pierdas el tiempo con los márgenes y el foliado: Antaño se empleaban fórmulas para calcular los márgenes de un diseño. Hoy en día, en caso de los libros, se piensa en la economía del espacio con márgenes más estrechos. No hay una norma para establecer los márgenes: pueden servir para marcar el ritmo de las páginas (más aire o una composición más densa). En cuanto al foliado, hay que pensar en un lugar donde la vista espera encontrarlo, es cuestión de funcionalidad.
12. Marca los párrafos convenientemente: Utilizar sangrados para diferenciar los párrafos si se considera conveniente. Los tips son los siguientes: no aplicar sangrado y salto de línea a la vez porque es una redundancia, aplicar cuadratín (usar la misma medida del cuerpo de texto para el sangrado), no sangrar en el primer párrafo de un grupo de texto ni en titulares, y para anuncios publicitarios no introducir líneas en blanco ni sangrados porque se distrae la vista.
13. Cuadra las líneas (si puedes): Si es conveniente, utilizar rejilla base, y en bloques continuos, ajustar las líneas (pero si no se consigue con algunas modificaciones, es mejor no forzar demasiado). Controlar los ajustes de partición y justificación.
14. Cierra el interlineado en los cuerpos grandes: A mayor tamaño de las letras es mejor cerrar el interlineado. Los cuerpos grandes se perciben como imágenes y es mejor cerrar los espacios entre letras para evitar que se escape aire entre ellas, así se dirige la mirada hacia los espacios internos y no hacia los intermedios.
15. Retoca titulares, cabeceras y logos: Hay que tener cuidado con el espacio entre algunas letras que no combinan bien entre sí debido a que los espacios externos no están correctamente compensados. Para ello se utiliza el kearning de pares, para corregir dichos vacíos (algunas veces es conveniente hacerlo manualmente, en especial para cabeceras y logotipos).
16. Elige cuidadosamente los caracteres a utilizar: Este punto se resume en algo muy básico: cuidar la ortotipografía. Es importante saber qué caracteres se utilizan para cada lengua por etiqueta, higiene y para evitar malos entendidos con el lenguaje.
17. Rechaza las falsas negritas, cursivas y versalitas: Hay que asegurarse de que los programas no deformen las letras con falsas negritas, cursivas y versalitas. La solución es el uso de familias tipográficas, ya que incluyen las variaciones originales de cada tipo.
18. Aprende cómo funcionan los ajustes de P&J: Los ajustes de partición y justificación sirven para determinar cómo el ordenador dividirá las palabras al final de cada línea (si hay división) y cómo acomodará los espacios entre palabras y entre letras para que la línea llegue hasta el final derecho de la columna. Es importante aprender cómo funcionan estos parámetros, y a base de “ensayo y error” ir conociendo cuáles son los mejores valores de P&J según el tipo, el cuerpo y el ancho de columna. La recomendación es guardar tablas con los datos que se vayan probando.
19. Si no se ha de notar, condensa y expande las letras: En textos largos, condensaciones sutiles pueden ayudar a ganar espacio. En letras romanas estas deformaciones se notan menos debido al contraste.
20. Reduce la interlínea en cuerpos grandes: Igual que se hace con el interletraje, en cuerpos grandes conviene cerrar el interlineado ya que los valores asignados por defecto son excesivos. Debe tenerse en cuenta especialmente en mayúsculas, que carecen de ascendentes y descendentes, y por ello el espacio se nota más.
21. Cuida los números: Los números, a pesar de ser diseñados como letras, no terminan de encajar entre los demás caracteres. Hay varios tipos de números: los más comunes tienen la altura de las mayúsculas (o similar) y funcionan para fórmulas matemáticas, el inconveniente es que en bloques de texto destacan demasiado. Otro tipo son los numerales antiguos u ‘old style’ que tienen la altura de las mayúsculas con brazos ascendentes y descendentes. Son los que mejor se integran al texto en bloque.
22. Habla con propiedad: En este último punto, Jardí recomienda conocer los términos relacionados con tipografía, no porque conociéndolos se vaya a diseñar mejor, sino porque así se es más profesional.